layui (前端ui框架)v2.5.4 官方版
- 软件介绍
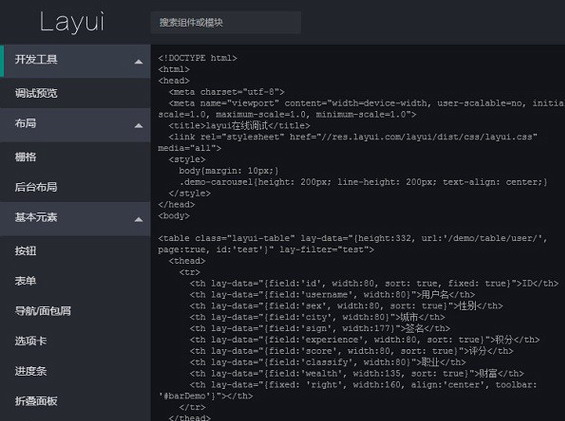
- 软件截图
- 其他版本
layui是款专门为UI设计人员打造的前端模块化框架。layui是所有前后端开放人员必备的一款软件,能够更好的帮助用户设计UI,使用非常的方便,没有七七八八繁琐的操作,只需要将框架文件复制导入就ok了,所有框架在使用的时候都会自动加载的,不需要其他的操作,有需要的不妨下载看看。
layui简介:
layui(谐音:类UI) 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。其外在极简,却又不失饱满的内在,体积轻盈,组件丰盈,从核心代码到 API 的每一处细节都经过精心雕琢,非常适合界面的快速开发。她区别于那些基于 MVVM 底层的 UI 框架,却并非逆道而行,而是信奉返璞归真之道。准确地说,她更多是为服务端程序员量身定做,你无需涉足各种前端工具的复杂配置,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来。
layui特色介绍:
1、返璞归真
身处在前端社区的繁荣之下,我们都在有意或无意地追逐。而 layui 偏偏回望当初,奔赴在返璞归真的漫漫征途,自信并勇敢着,追寻于原生态的书写指令,试图以最简单的方式诠释高效。
2、双面体验
拥有双面的不仅是人生,还有 layui。一面极简,一面丰盈。极简是视觉所见的外在,是开发所念的简易。丰盈是倾情雕琢的内在,是信手拈来的承诺。一切本应如此,简而全,双重体验。
3、星辰大海
如果眼下还是一团零星之火,那运筹帷幄之后,迎面东风,就是一场烈焰燎原吧,那必定会是一番尽情的燃烧。待,秋风萧瑟时,散作满天星辰,你看那四季轮回,正是 layui 不灭的执念。
layui使用说明:
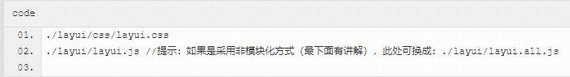
获得 layui 后,将其完整地部署到你的项目目录(或静态资源服务器),你只需要引入下述两个文件:

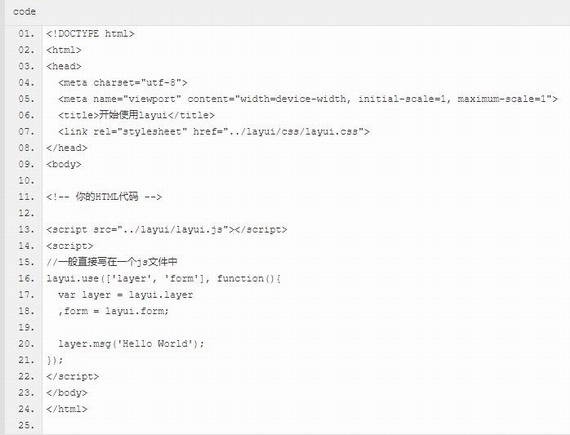
没错,不用去管其它任何文件。因为他们(比如各模块)都是在最终使用的时候才会自动加载。这是一个基本的入门页面:

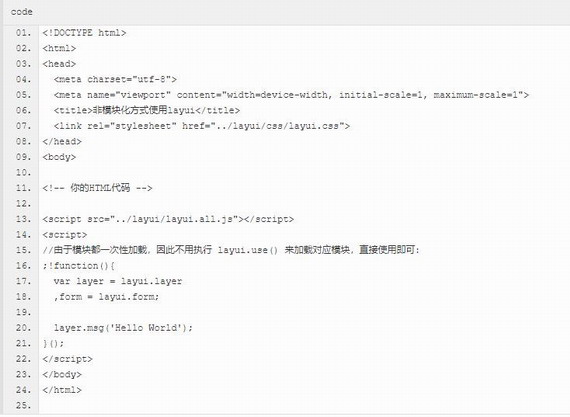
如果你想采用非模块化方式(即所有模块一次性加载,尽管我们并不推荐你这么做),你也可以按照下面的方式使用:

layui常见问题:
应该如何加载模块最科学?
事实上我们在模块规范已经有明确地说明,你可以采用预先加载和按需加载两种模式,但后者我们并不推荐(文档也解释原因了)。因此我们强烈推荐的方式是:你应该在你js文件的代码最外层,就把需要用到的模块 layui.use以 一下,如:

如何使用内部jQuery?
由于Layui部分内置模块依赖jQuery,所以我们将jQuery1.11最稳定的一个版本作为一个内置的DOM模块(唯一的一个第三方模块)。只有你所使用的模块有依赖到它,它才会加载,并且如果你的页面已经script引入了jquery,它并不会重复加载。内置的jquery模块去除了全局的$和jQuery,是一个符合layui规范的标准模块。所以你必须通过以下方式得到:

为什么表单不显示?
当你使用表单时,Layui会对select、checkbox、radio等原始元素隐藏,从而进行美化修饰处理。但这需要依赖于form组件,所以你必须加载 form,并且执行一个实例。值得注意的是:导航的Hover效果、Tab选项卡等同理(它们需依赖 element 模块)

哪里有 layui 未压缩源代码?
我们的全部代码托管在GitHub(你可以通过首页的Star进入)和码云。之所以在下载包里没有提供未压缩的源代码,是为了避免一些猿的使用混淆,因为之前有遇到过部分可爱到极致的猿,居然同时引入了压缩过和未压缩过的layui.js,虽然文档在“开始使用”中有相关的明确说明,但这种问题仍然不是个例,使得我欲哭无泪啊啊啊,但毕竟我们要做“中国最容易使用的UI框架”,因此才决定只对下载包提供我们构建后的代码,并且,由于是经过了压缩、合并等处理,所以更适合用于生产环境。
layui更新内容:
[修复] table 组件 reload 后的各种可能发生的异常问题
[新增] tree 组件的 id 参数,用于定义实例的唯一索引
[新增] tree 组件的 text 参数,用于定义一些默认文本
[新增] tree 组件的数据源参数:spread、checked,以定义节点初始的:选中状态、展开状态
[剔除] tree 组件的 spread、checked 参数,采用数据源中的 spread、checked 属性替代
[剔除] tree 组件的 key 参数,因为多此一举
[优化] tree 组件的 getChecked 方法,让其返回选中的数据,而非节点 DOM
[优化] tree 组件中数据源 label 参数,改名为 title
[优化] tree 组件的 defaultNodeName、emptyText 参数,将其移至到新增的 text 参数中
[修复] transfer、tree 组件在 layui-form 中的样式异常问题
- intellij ideav2021.3.1永久激活版 355.44 MB 查看详情
- android studiov4.1 中文破解版 969MB 查看详情
- asp.net makerv2021 汉化版 40.8MB 查看详情
- jetbrains clionv2021.1 破解版 477.1MB 查看详情
- github desktopv2.9.0 中文版 66.3MB 查看详情
- myeclipsev2021 免费中文版 1.61GB 查看详情
- mind+v1.6.5 最新版 341MB 查看详情
- zend studiov13.6.1 免注册版 304.05MB 查看详情
- resharper ultimatev2021.1 激活版 1021.99MB 查看详情
- 小码精灵v1.21.0 最新版 16.65MB 查看详情