微信web开发者工具 v1.05.2111300 官方版
- 软件介绍
微信web开发者工具最新版可以说是一款十分强大的微信开发工具,这款微信web开发者工具可以帮助开发者更加方便、更加安全、更加简单的去开发或者是调试基于微信的网页,在使用这款软件当中我们的用户不仅可以进行微信类型的网页制作以及调试,当然了还可以去进行微信客户端的模拟,这款软件的推出对于广大自由程序开发者来说是绝对的一个好消息,当我们在有了这个开发平台之后就可以更加方便的去测试自己的产品了,所以需要的用户快来下载吧!

微信web开发者工具电脑版功能:
1.使用真实用户身份,调试微信网页授权。
2.校验页面的JSSDK权限,以及模拟大部分SDK的输入和输出。
3.利用集成的Chrome DevTools和基本的移动调试模块,协助开发。
微信web开发者工具电脑版特点:
1、顶部菜单栏是刷新、后退、选中地址栏等动作的统一入口,以及微信客户端版本的模拟设置页。
2、左侧是微信的 webview 模拟器,可以直接操作网页,模拟用户真实行为。
3、右侧上方是地址栏,用于输入待调试的页面链接,以及清除缓存按钮。
4、右侧下方是相关的请求和返回结果,以及调试界面和登录按钮。
微信web开发者工具电脑版操作:
微信web开发者工具怎么用?
1.登录微信公众号,进入微信web开发者工具,绑定个人微信号。
2.通过个人微信号,登录微信web开发者工具。
3.从微信公众号复制链接到地址栏,大功告成。
4.然后是需要移动调试,登陆开发工具,随意打开一个公众号的页面,复制链接放在开发工具的地址栏,现在基本上就可以在电脑上面进行调试了。
5.先选择Android设备调试--普通调试。
6.只要按照他的提示--调试步骤设置手机就可以,手机代理设置如图所示:
7.手机设置完毕代理以后,点击开发者工具页面中的开始调试就可以。
微信web开发者工具电脑版安装:
1、首先在该页选任意地址将微信web开发者工具软件包下载至本地并解压安装。如下:
2、阅读授权协议,阅读后单击【我接受】
3、点击浏览选择安装位置,建议安装在D盘中
4、等待微信web开发者工具配置完毕。
5、最后,微信web开发者工具安装完成,单击【完成】开始体验。
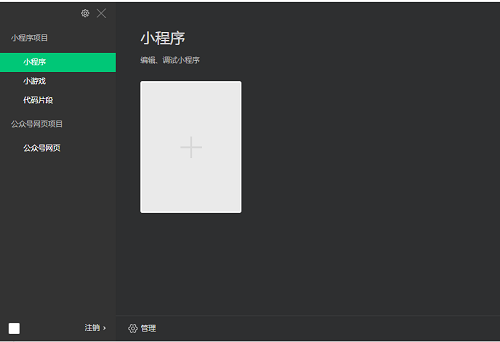
6、最后,打开微信web开发者工具效果如下:
注意事项
上方链接为32位专用,如想下载64位请点击右方链接:点击下载