layer弹出层组件 v3.5.1 最新版
软件大小:357.8KB
软件语言:简体中文
软件授权:免费版
软件类别:网页制作
更新时间:2022-05-16
官方网站:www.nokia88.com
应用平台:/Win8/Win7/WinXP
软件等级:
50%
50%
- 软件介绍
- 软件截图
layer弹出层组件最新版主要在web平台上有着极为广泛的应用,因为其简单的代码、稳定的性能而深受广大技术人员的喜欢,可以兼容支持基本上所有的浏览器。历年来备受青睐的Web弹出层组件,具备全方位的解决方案,面向各个水平段的开发人员,您的页面会轻松地拥有丰富友好的操作体验。它尽可能地在以更少的代码展现更强健的功能,且格外注重性能的提升、易用和实用性,甚至还兼容了包括IE6在内的所有主流浏览器。其数量可观的基础属性和方法,使得您可以自定义太多您需要的风格,每一种弹层模式各具特色,广受欢迎。

layer弹出层组件最新版应用场景
layui模块化使用
如果你使用的是 layui,那么你直接在官网下载 layui 框架即可,无需引入 jQuery 和 layer.js,但需要引入layui.css和layui.js
作为独立组件使用
如果你只是单独想使用 layer,你可以去 layer 独立版本官网下载组件包。你需要在你的页面引入jQuery1.8以上的任意版本,并引入layer.js。
layer皮肤制作说明
第一步:命名文件夹
在layer的skin目录建立一个文件夹,假设您将该文件夹命名为:yourskin
第二步:创建样式等文件
在yourskin文件夹下建立一个单独的样式文件,务必命名为:style.css。并且你可能用到的图片也要存放在该文件夹下
第三步:书写样式
1. 务必在第一行加上这句:
/* 选择器格式为:html #layui_layer_skin文件夹名stylecss,这一点非常重要 */
html #layui_layer_skinyourskinstylecss{display:none; position: absolute; width:1989px;}
2. 继续书写务必遵循这种格式:
body .layer-ext-yourskin .layui-layer-title{}
body .layui-ext-yourskin .layui-layer-btn{}
body .layui-ext-yourskin .layui-layer-btn a{}
/* 你可以通过调试工具重置更多样式 */
第四步:调试
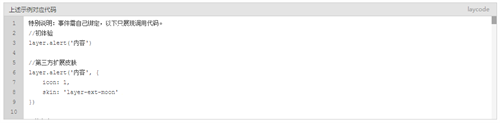
通过全局配置看看你的皮肤定义的如何:
layer.config({
extend: ['skin/myskin/style.css'], //加载您的扩展样式
skin: 'layer-ext-yourskin'
});
layer.alert('layer皮肤-Yourskin');
第五步:发布
1. 现在你已经成功制作了一个皮肤了,如果你觉得它很美,你可以共享出更多的人使用。
2. 那么你应该制作一个简单的页面来介绍你的皮肤,提供尽可能简单的使用说明。
3. 然后将制作好的皮肤发送给官方邮箱。
layer弹出层组件最新版更新日志
3.5.1
[优化] 局部样式细节
[修复] layer.photos 层在 iframe 页面中通过 parent 无法弹出的历史弥久问题
3.5.0
[优化] 当点击最小化时,让遮罩消失,窗口还原时恢复遮罩
[优化] 容器构建的核心代码,以解决自 3.3 以来在特殊场景下存在的某些异常问题
[新增] minStack 参数,用于控制最小化后是否默认堆叠在左下角
3.4.0
[优化] layer 组件的 close 和 closeAll 方法,第二个参数可传入回调,用于层被关闭后的操作
[修复] layer 组件的 photos 层对动态生成的图片无法识别的问题
[修复] layer 组件在 Ajax 等场景下,存在概率性无法关闭层的问题
[优化] layer 组件的 photos 相关样式,上下切换图标调整到页面左右边缘,图片描述和序号调整到页面底部