Element UI v2.13.2 官方版
- 软件介绍
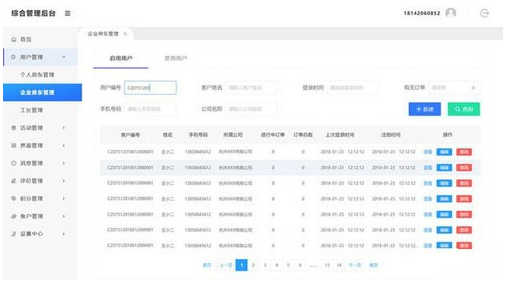
- 软件截图
Element UI官方版是一款十分不错的桌面端组件库工具,当用户在使用这款软件的时候就可以去快速设计出自己所需要的UI框架,所以很多前端开发工程师在进行前端的开发时候就可以通过这款软件来得到最全的配套设计资源,可以帮助用户在最短的时间内完成网站的建设开发,从而可以提高我们的工作效率,让你的工作变得更加的简单方便,支持设置网站菜单按钮,设置文字链接,设置导航菜单,设置下拉菜单,设置气泡确认框,设置走马灯,设置导航菜单,网站需要设计的功能都可以在这款软件找到,轻松帮助用户设计自己需要的网站,

Element UI中文版功能:
1、Element UI提供丰富的网站设计功能,可以帮助用户快速建立网站
2、可以将源码加载到你的开发软件使用
3、在您的开发项目上添加Element UI就可以快速部署网站
4、支持项目模板添加,使用模板建立新的网站
5、提供很多设计组件,将网站设计组件加载到你的编程软件使用
6、支持全局设计,对网页界面效果设置,对布局效果设置
7、支持主题设计功能,软件已经提供一套主题,可以直接使用
8、使用在线主题编辑器,可以修改定制 Element 所有全局和组件的 Design Tokens
9、可以方便地实时预览样式改变后的视觉,同时它还可以基于新的定制样式生成完整的样式文件包
10、也可以使用主题编辑器 Chrome 插件,在任何使用 Element 开发的网站上配置并实时预览主题
11、Element 内应用在部分组件的过渡动画,你也可以直接使用
12、Layout 布局,通过基础的 24 分栏,迅速简便地创建布局。
13、Container 布局容器,用于布局的容器组件,方便快速搭建页面的基本结构
Element UI中文版特点:
一致性 Consistency
与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;
在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。
反馈 Feedback
控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;
页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。
效率 Efficiency
简化流程:设计简洁直观的操作流程;
清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;
帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。
可控 Controllability
用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;
结果可控:用户可以自由的进行操作,包括撤销、回退和终止当前操作等。
Element UI中文版操作:
Color 色彩
Element 为了避免视觉传达差异,使用一套特定的调色板来规定颜色,为你所搭建的产品提供一致的外观视觉感受。
主色
Element 主要品牌颜色是鲜艳、友好的蓝色。
辅助色
除了主色外的场景色,需要在不同的场景中使用(例如危险色表示危险的操作)。
中性色
中性色用于文本、背景和边框颜色。通过运用不同的中性色,来表现层次结构
Typography 字体
我们对字体进行统一规范,力求在各个操作系统下都有最佳展示效果。
Border 边框
我们对边框进行统一规范,可用于按钮、卡片、弹窗等组件里。
边框
我们提供了以下几种边框样式,以供选择。
圆角
我们提供了以下几种圆角样式,以供选择。
投影
我们提供了以下几种投影样式,以供选择。
Input 输入框
通过鼠标或键盘输入字符
Input 为受控组件,它总会显示 Vue 绑定值。
通常情况下,应当处理 input 事件,并更新组件的绑定值(或使用v-model)。否则,输入框内显示的值将不会改变。
不支持 v-model 修饰符。
InputNumber 计数器
仅允许输入标准的数字值,可定义范围
Cascader 级联选择器
当一个数据集合有清晰的层级结构时,可通过级联选择器逐级查看并选择。
Slider 滑块
通过拖动滑块在一个固定区间内进行选择
¶基础用法
在拖动滑块时,显示当前值
TimePicker 时间选择器
用于选择或输入日期
¶固定时间点
提供几个固定的时间点供用户选择
固定时间范围
若先选择开始时间,则结束时间内备选项的状态会随之改变
Upload 上传
通过点击或者拖拽上传文件
Table 表格
用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。
¶基础表格
基础的表格展示用法。
带斑马纹表格
使用带斑马纹的表格,可以更容易区分出不同行的数据。
Progress 进度条
用于展示操作进度,告知用户当前状态和预期。
Loading 加载
加载数据时显示动效。
NavMenu 导航菜单
为网站提供导航功能的菜单。
顶栏
适用广泛的基础用法。
侧栏
垂直菜单,可内嵌子菜单。
Element UI中文版说明:
导航
导航可以解决用户在访问页面时:在哪里,去哪里,怎样去的问题。一般导航会有「侧栏导航」和「顶部导航」2 种类型。
选择合适的导航
选择合适的导航可以让用户在产品的使用过程中非常流畅,相反若是不合适就会引起用户操作不适(方向不明确),以下是「侧栏导航」和 「顶部导航」的区别。
侧栏导航
可将导航栏固定在左侧,提高导航可见性,方便页面之间切换;顶部可放置常用工具,如搜索条、帮助按钮、通知按钮等。适用于中后台的管理型、工具型网站。
一级类目
适用于结构简单的网站:只有一级页面时,不需要使用面包屑。
二级类目
侧栏中最多可显示两级导航;当使用二级导航时,我们建议搭配使用面包屑,方便用户定位自己的位置和快速返回。
三级类目
适用于较复杂的工具型后台,左侧栏为一级导航,中间栏可显示其对应的二级导航,也可放置其他的工具型选项。顶部导航
顺应了从上至下的正常浏览顺序,方便浏览信息;顶部宽度限制了导航的数量和文本长度。