SX HTML5(可视化编辑器) v2.60 最新版
- 软件介绍
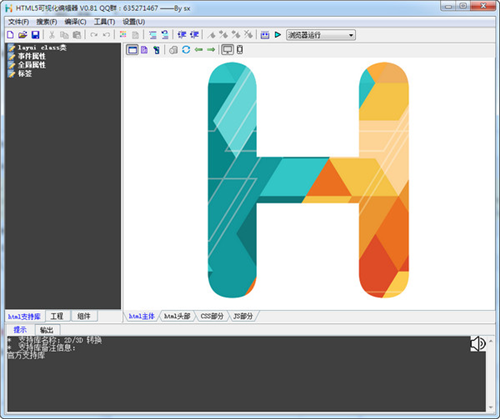
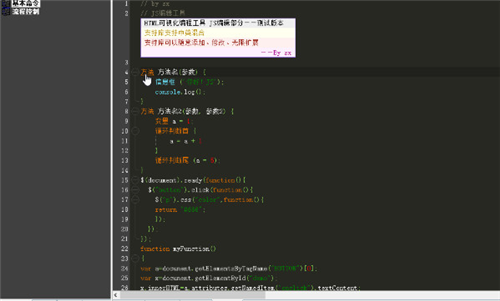
- 软件截图
- 其他版本
SX HTML5(可视化编辑器)是一款功能全面使用方便的HTML5开发工具,相当于是一款可视化编辑器,为用户提供全面的全栈开发功能。软件支持支持HTML主体、HTML头部、CSS部分、JS部分等编辑内容,帮助用户多个平台上的H5页面,包括PC和移动网页、微信支付宝小程序以及小游戏等等,不仅操作方便简单,功能也是完全免费的,使用体验很出色,需要的网友快来下载!

SX HTML5最新版基本简介:
SX HTML5是一款专为HTML5的开发人员打造的一款HTML5可视化开发工具,也相当于是一款可视化编辑器,可以同时编辑html主体、html头部、CSS部分和JS部分,主要用来开发响应式PC、移动和微信公众号的网页,还有Android、IOS、游戏、软件的界面等等,软件采用了智能的输入方式,不仅提高了工作效率,也减少了错误的产生。

SX HTML5最新版软件优势:
1、与原生一致的面向对象语言
这不是一门新的语言,而是与原生完全一致的语言,最热门的一款语言HTML5、CSS3、ES6(JS升级版),再也不用担心学习后会被别人看不起了。
2、最热门、最简单的一款面向对象语言
这是一款最热门的语言,GitHub编程语言排行榜 JS居首。ES6是JS的升级版本,本软件支持ES6所有函数方法。JS也是面向对象语言最简单的语言,没有之一!你还在花大量时间学习即将被淘汰、冷门的语言吗。
3、支持最热门的动态app格式
未来动态APP将取代传统APP,而微信小程序就是经典的动态APP编写格式。zfb小程序也参照了微信小程序的编写格式。随后的快应用(十大国产手机厂商、覆盖十亿设备)也与此格式相近。百度小程序也即将面世,动态APP市场万亿烧钱大战一触即发,你还在等什么?本软件为此而诞生,完全兼容了动态APP的编写格式。
4、比官方IDE更适合新手
微信小程序虽然叫小程序,但编写难度不低于学习传统的WEB编写。更好的支持ES6,Mustache,CSS3,让新手很难入门。基本所有的WEB IDE都没有鼠标停留提示,编写代码全靠记忆与文档。本软件唯一支持停留提示与树形函数列表的WEB IDE,更加符合新手使用入门。比官方IDE更懂小程序。
5、支持模块功能
可以编写html5的精易模块、WEB框架。更适合新手使用。
6、更智能的中英混合输入提示
再也不用担心有人说学中文编写还不如英文编写、中文没有英文编写快的XX了,中文提示完美支持中拼混输,支持大小写,精确提示与易语言输入一样完美。
7、支持选择中英翻译
新手必备神器,自学最快速入门面向对象语言!输入英文直接翻译出中文。
8、支持代码块功能
大多函数都支持代码块功能,回车直接填写内容,与官方一致。
SX HTML5最新版功能亮点:
1、SX HTML5提供丰富的网页编译功能
2、可以将您需要添加的网页内容显示在图形界面
3、提供图形化的布局和调整方式
4、提供自动代码显示区域
5、支持库支持中英混合
6、支持库可以随意添加、修改、无限扩展
7、在带有 http: //e的地址时,按 CTRL点击该地址,就会打开该地址
8、快速输入代码块,请输入头部标准块
9、可以快速建立一个标准的Htm1头部内容
10、树形框中代码块可以自己编写
SX HTML5最新版使用方法:
1、下载html5可视化编辑器.exe软件打开就可以使用,这里是软件的编辑区域

2、提示软件的设计功能,可以在这里添加新的事件,可以设置全局属性
3、可以设置的页面功能很多,提示加载结束后、区域更新后、卸载前、历史改变时、已下载时、已改变时
4、这里提示媒介的属性,支持元数据加载时、加载数据前、加载错误时、可播放至结尾时、回放速率改变时、就绪状态改变时
5、组件功能: Bootstrap2组件、 Bootstrap3组件、 Bootstrap4.0组件、 Layui2017组件、MUI组件、ZUI组件、WUI组件
6、组件的功能也是很多的,可以选择开关、引用区块、徽章、折叠面板、按钮、按钮组
7、这里是设计的主题,您编辑的内容都可以在这里设计
8、在相同标签较多时,很难找到对应的结束标签,请点击以下标签,编辑框会指示相对应的结束标签是哪个
9、Html、CSS、JS的函数是可以混用的,在树型框中右击一>切换,就可以切换到个函数表进行编写,快捷键CTRL+1~3也可以切换,以下代码调用了htm1及CSS的函数
10、在函数:后输入数字时,会显示尺寸单位,每个单位都有对应的说明,请试着把下面100%改成其它单位
11、代码框能同时识别中英混合编写,添加关键词时填写的名称一般是中文、编译为英文,下面2个代码的效果是一样的,鼠标放在关键词处,可以查看信息
12、编辑完成可以选择在浏览器上运行,也可以选择在模拟器上运行
- sx html5编辑器(网页编辑器)v2.60 电脑版 44.39MB 查看详情
本类最新
- 本类周排行
- 本类总排行
- 本类推荐
- 热门标签
-

1.12MB
查看 -

2.43MB
查看 -

76.71MB
查看 -

1.04M
查看 -

Scientific Toolworks Understand(代码阅读软件)
141.12MB
查看 -

25.31MB
查看 -

JetBrains ReSharper Ultimate 2021(开发工具集成软件)
998.9MB
查看 -

2.43 MB
查看